The Fast and the Accessible

Accessible graphics are so much more important than they’re given credit for. While, the main focus is on allowing assistive devices to convey meaning – properly compressing images, using the right file format, and adding descriptive information to your graphics all work together to give your website a huge SEO boost!
What happens if the website images don’t load? Do my graphics slow the page load dramatically? What happens if someone can’t see my webfont icons? Making your graphics accessible means removing the limitations that could prevent a user with (or without) disabilities from being able to access its content. This includes descriptive content, file format and file size. Taking control of these 3 things will give your site a wider audience, and search engines will be able to identify and categorize your graphic content so that it can be served in search results.
Basic Image Accessibility
Jpg, png, gif (including animated gif), and webp formatted images can easily be given a description by using the “alt” (alternative text) tag.
<img src=”mydogpic.jpg” alt=”Golden Doodle dog with tongue hanging out” />Using an alt tag on an image provides a number of key benefits:
- If the image is unable to load on screen, the text in the alt tag will be shown in place of the missing image.
- It gives search engines machine readable information about the image so that it can be categorized and added to search results.
- It provides a description for screen readers so that disabled persons can understand the content.


Infographics
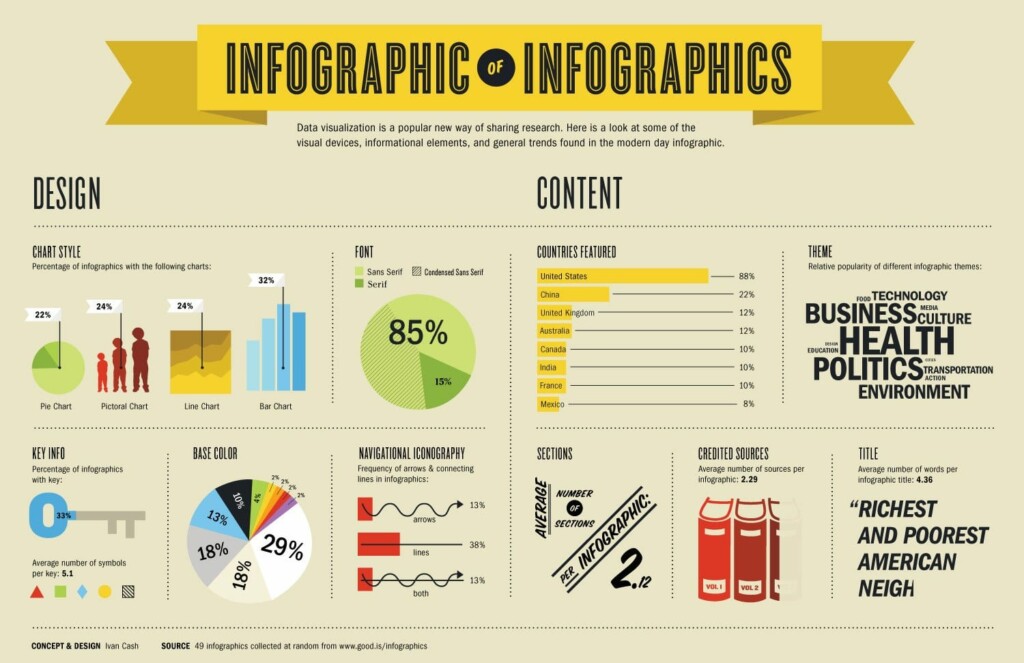
What are infographics? Infographics use data visualization to take complex ideas and large amounts of data and convey them in easy to understand graphics. The problem is that there is so much information contained in these graphics that the alt tag is not able to fully encompass all this information. Alt tags have a limit of 125 characters, so you can see how a text heavy graphic like an infographic can run into problems.

Source: You Suck at Infographics – Wired
How do you make infographics accessible?
There are two main ways you can make an infographic accessible to assistive devices – and it’s great for your SEO! You can either design your infographic layout directly in HTML, or you can provide a full-text alternative of the graphic.
Design the infographic in HTML5.
This is probably the most labor intensive solution, but also the most versatile for variable-screen size, accessible and is super SEO friendly. Creating an infographic style HTML5 layout will allow each chart or graphic to have alternative text and allow the content to be machine readable. The super cool thing about creating your content this way, is that you can create infographics that have animation or are interactive!

My Super Awesome Chart
30% of all users of this chart love it better because they have visual impairment and can understand the content. 45% of users of this chart love this chart because it’s easier to read than a regular infographic image.
Chart Source: https://dribbble.com/shots/1938358-Multiple-Round-Chart-Infographics-gif

My Super Awesome Chart
100% of charts like this are easier for Google to categorize because the description is not in the image.
Sources: https://dribbble.com/shots/3857089-Pie-Chart-Loading-Animation


Laying out the page by using independent graphic & text blocks has the added advantage of allowing the content to rearrange and scale for smaller screen sizes. By-in-large both the disabled and the mobile audiences have been ignored by infographic creators. Seeing as how there are over 1 billion disabled persons and mobile internet users are forecasted to reach 4.68 billion by the end of 2019 it’s imperative that infographics adapt.
Provide a full-text alternative to the infographic
If there is no option to make an HTML5 version of the infographic, the other option is to include a text alternative version. There are multiple ways you can add a full-text alternative to the page. You can create either a link on or under the graphic, linking to either a separate webpage or a PDF that has a full text alternative. While this isn’t ideal, it will still allow the user to access the information contained in the graphic. The most optimal way to relay this information is a full text alternative in the text below the graphic. In the alt tag of the graphic you may want to explain the full text alternative is below the graphic.

Accessible SVG’s
SVG’s are a fantastic, innovative web graphic format. They feature a much smaller file size than a traditional png, jpg or gif, and they scale without losing their clarity. But with SVG format, you do need to change how you address accessibility based on how the SVG is added to the webpage.

Left – JPG image 200%, Right – SVG Image
JPG = 47kb
SVG = 1kb
Using SVG as an <img>
Using an SVG file will allow you to use the graphic just as you would any other image, with one caveat – you do need to add role=”img” to the image tag. By adding the image role, you will be then able to use an Alt tag to describe the image just like any other image on your site.
Inline SVG
Inline SVG means that the SVG code is added directly to your HTML code. This allows the developer to have greater control over the graphic using css and javascript. An example might be changing the graphic’s colour, adding animation or interactive abilities. Inline SVGs do not have native alt text, so it’s something that must be coded into the SVG element itself. You need to add both a <title> and <desc> tag right under the opening SVG tag. The <title> should contain the main title of the SVG and the <desc> should contain a longer more complete description for complex graphics.
Unfortunately, just adding these tags to the SVG element is not adequate enough for all browsers to make the graphic accessible. To ensure the assistive device can access the <title> and <desc> tags you’ll need to give both the title and desc an ‘id’ that can then accessed through an ‘aria’ label on the main SVG opening tag.
For example:
<svg version=”1” id=”svgID” viewBox=”0 0 18 52” aria-labelledby="titleID descID">
<title id="titleID">Your SVG Title</title>
<desc id="descID">Longer, more description of Graphic.</desc>
/**svg body content code here**/
</svg>Although this may seem labour intensive, you’ll find higher SEO ranking, and higher usability when you apply the proper accessible tags to your SVG graphics.
Embedded SVG via object or iframe
Unfortunately, adding an SVG via either the <object> or <iframe> element is not adequate to allow for screen readers to access alternative content across browsers. There are some techniques to make these work in some browsers, but because this isn’t consistent, I don’t recommend it, and instead you should use either inline or ‘img’ element SVG placements.
Webfont Icons
Webfont icons are not natively accessible to assistive devices and it’s something that is almost always forgotten. If you are using icons without a text alternative to represent a link or a concept it will be completely lost to someone using an assistive device.
More and more we’re using icons such as Font Awesome and other simple symbols in our designs to represent shopping cart links, social media links and more. As these links often convey information important to the understanding of the site, it’s important to ensure that they are accessible. If you’re using webfont icons such as Font Awesome, you will need to put in a little bit of work to make it accessible.
To stop screen readers from seeing or trying to read the icon itself, use aria-hidden=”true” in the icon element’s inline code. Then the most effective way to add an accessible title is to add a <span> that is hidden using css except for screen readers.
<a href="shoppingcart.html">
<span aria-hidden="true" class="font-icon-cart"></span>
<span class="visually-hide">View Your Cart</span>
</a>SVG as a CSS background image
Unless an image is decorative only in nature, you should avoid adding your images through the CSS content property. Adding any images or icons via css does not give you the ability to ensure an accessible alternative – in fact, any image added through css is automatically not considered content. Remember that everything you do to make icons accessible, also adds to your SEO!
Accessible PDF Documents
What is an accessible PDF document? An accessible PDF contains text that has not been merged into a flat image format, which allows it to be read out by assistive technology.
How do I make an Accessible PDF? When you export your document to a PDF you need to ensure that you’re exporting it as an editable PDF. If you are able to highlight the text in your pdf – then your PDF’s content will be accessible to screen readers.
10 steps to ensure your PDF documents are accessible:
- The content is selectable text and uses semantic markup (Headings, paragraphs, lists, etc.)
- Font sizes follow accessibility guidelines
- Colour is not the only way information is conveyed and sufficient contrast is used
- All images and graphics have alternative text (Alt Tags) provided
- Lists and tables are structured correctly
- Contains a table of contents and bookmarks to help with navigation
- User is able to tab logically through the document
- Forms are electronically fillable
- Ensure Metadata is included and correct
- Use a reliable PDF checker that checks against recognized accessibility standards.
Accessible PDF documents have the added benefit of being readable by search engines and can also help with your SEO. By adding all these accessibility features, you can also add to your overall SEO plan.
Accessible Canvas Elements
What is the HTML5 Canvas Element? The HTML canvas is an element that is a container for graphics. Within this container a developer can use javascript to actually draw the graphics on the fly. Canvas elements are not like SVG in that they render as pixels on screen and do not scale with the same ease. Any text used within the canvas element is rendered as pixels, and as such is not natively readable by accessible devices.

Source: zenphoton.com
Can canvas elements be made accessible?
The simple answer is yes, anything is possible – but not without a lot of work, and advanced coding techniques.
Simple canvas elements (for example an animated image of a blinking cat) can be made accessible by simply having a text alternative similar to an embedded SVG by adding role=”img” and aria-label=”This is my alt text”. But as canvas is normally used to relay more complicated graphical ideas and interactive elements such as online games, an aria label quickly becomes inadequate. Instead the developer can add fallback content into the element, but again this ends up being inadequate if the canvas is running an interactive program.
When developing Canvas elements, accessible issues include:
- No native focus indicator – this must be coded in by the developer
- Complex operations and graphics will be hard, if not impossible to make fully accessible to screen readers.
There are some very advanced coding needed to make the canvas element fully accessible so I won’t cover it here. If canvas is being scoped into your web project, you’ll need to research the time and cost to make your element fully accessible.

Source: gfycat.com
Large Graphics
Being disabled is not the only barrier to website usage. While you may personally enjoy fast internet, millions of people within North America are still using slow internet services such as dial-up. Large image sizes can affect your website in many negative ways so it’s important that you spend some time making sure that your page load sizes are as small as you can get them.
Techniques to reduce the download size of graphics include:
- Optimize your images – you can use a free service such as TinyJPG
- Use the right file type for the image – SVG’s are smaller than JPG graphics.
- Long infographics can take a long time to load. Break them up into sections of separate graphics.
- Use Lazy Loading to delay the download of objects until they’re actually needed.
- Serving up smaller versions of graphics for small screen devices.
If you follow these accessible graphic guidelines you’ll not only have a beautiful site, you’ll increase your user base, and possibly increase your SEO ranking. Before you launch a page on your site as yourself 2 main questions.
Is it fast? & Is it accessible?
If you answer yes to those two questions, you have a potentially winning combo.
Sources:
https://piktochart.com/blog/inclusive-design-make-visuals-accessible/
https://webaim.org/blog/future-web-accessibility-html-canvas/